
Hablemos de tipografía y legibilidad en la lectura en pantalla.
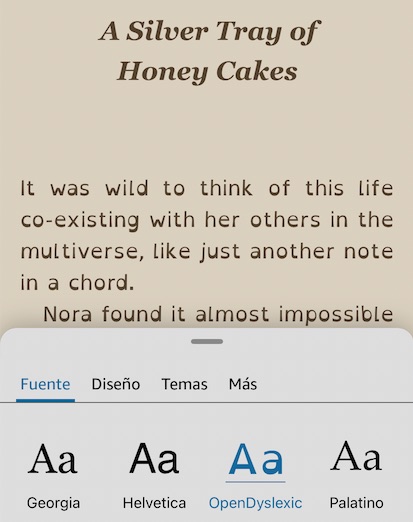
Hace algunos días, mientras leía por la noche en mi Kindle App, terminé en los Ajustes de la aplicación para cambiar el brillo de la pantalla, el color de la misma lo tengo automatizado para un tono más cálido conforme la luz natural va bajando, sin embargo siempre necesito ir a ajustar el brillo. De ahí, sin un por qué claro, salté a las fuentes tipográficas y me encontré con OpenDyslexic, una fuente que no recordaba en la Kindle App.
OpenDyslexic, como podemos imaginar, es una fuente libre diseñada por Abelardo González para mitigar errores de lectura comunes causados por la dislexia. Y aunque hay algunos estudios han cuestionado los beneficios reales del uso de esta fuente entre los lectores con dislexia, lo cierto es que descubrirla en mi Kindle App me llevó a pensar sobre la tipografía y la legibilidad en la lectura en pantalla. Lo anterior es algo que me viene rondando la cabeza desde que Amazon lanzó Bookerly, la fuente diseñada exclusivamente para Kindle, y que no he sabido cómo abordar en este blog.

Aunque para nada soy experta en el tema, no deja de apasionarme todo lo relacionado con la tipografía, y para mi es claro que la fuente utilizada en un texto, facilita o interfiere en la lectura Y esto aplica tanto para libros impresos, como para libros electrónicos.
De acuerdo con Mariana Eguarás (a quien recomiendo ampliamente si quieren conocer un poco más sobre procesos de edición), la legibilidad es “...la facilidad con que se puede leer y comprender un texto” (legibility y readability en inglés), desde luego para profundizar sobre el tema pueden ir a su maravilloso post.
Se podría decir que las distintas aplicaciones de lectura y ereaders (dispositivos de lectura dedicados) tienen más o menos resuelto el tema de la legibilidad al permitir al lector una amplia gama de opciones no sólo de brillo, color, alineación del texto y dirección de la pantalla, sino también de fuentes, además de la que traiga originalmente el texto. De hecho, enunciaría como una de las características más destacadas de la lectura en pantalla.
Lo anterior, sin embargo, no exime al editor de seleccionar una fuente adecuada para el texto que está presentando en pantalla y eso, supone todo un reto.
Entre los expertos en diseño editorial y tipógrafos, el acuerdo general es que para libros impresos y textos cortos en pantalla (como en el caso de blogs o sitios de noticias) es mejor que se utilicen fuentes con serifas; mientras que para textos extensos en pantalla se sugiere usar textos sans serif.
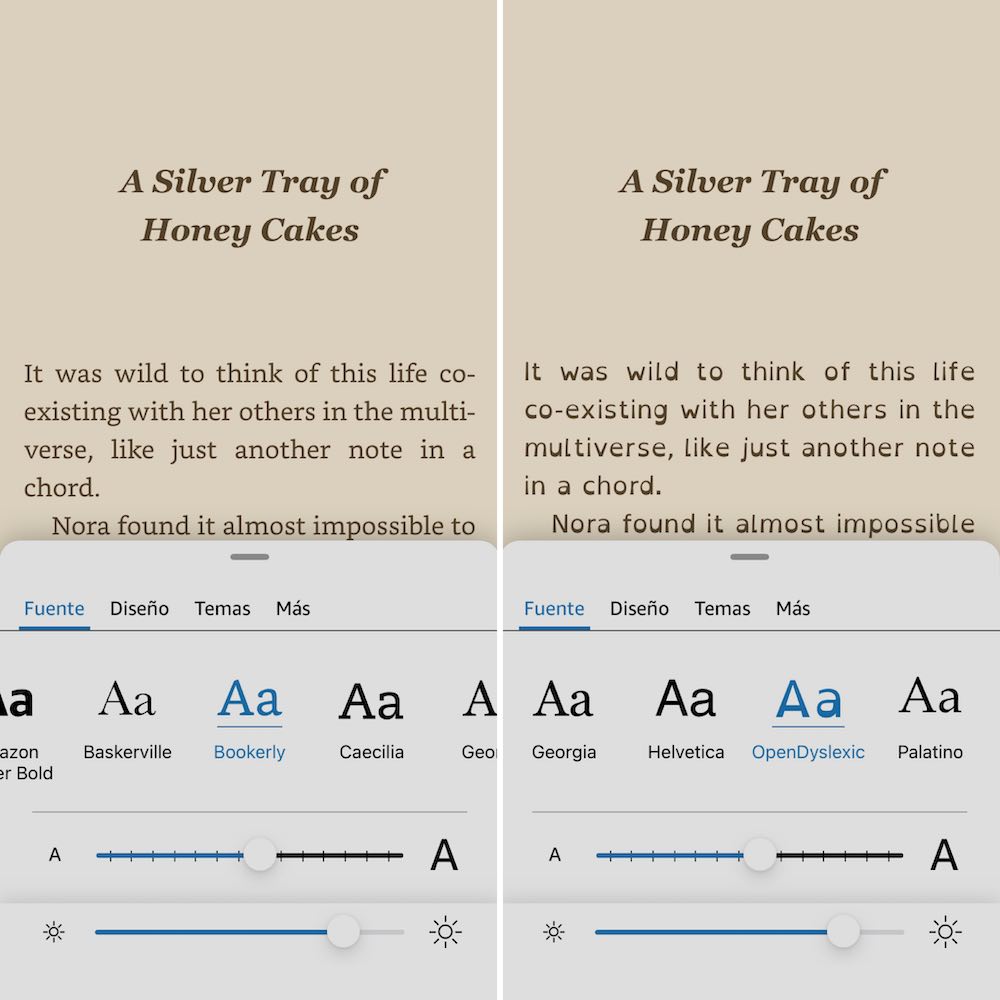
Pero a todo esto, ¿qué son las serifas y el sans serif? Las serifas gracias o serif son los remates al final de la fuente, esa especie de patitas que tienen las fuentes. Ejemplos de fuentes con serif los encontramos en Baskerville, diseñada en 1750 por John Baskerville y una de mis fuentes favoritas. Otras tipografías con serifas son Caecilia, diseñada en 1990 por Peter Mathias Noordij; y, también Bookerly, la fuente tipográfica diseñada en 2015 para dispositivos y aplicaciones Kindle y que reemplazó a Caecilia en estos dispositivos, aunque aún existe en esos dispositivos y aplicaciones de lectura.
Entre las fuentes sans serif o paloseco encontramos Futura, Calibri, Verdana, Tahoma y Helvética, diseñada en 1957, la que es quizá una de las tipografías más usadas en todo el mundo.
Como les decía, el acuerdo general es textos de grandes extensiones impresos o en pantalla utilicen textos con serifas, sin embargo, un diseñador editorial podrá tomar otras decisiones que se adecuen al tipo de texto y al lector.
Con base en lo anterior, me puse a revisar mis distintas aplicaciones de lectura y la sorpresa es que, aunque en teoría todas las fuentes deberían ser con serifas, encontramos varias sans serif:

Ajustes en Storytel
- Books de Apple: entre sus sans serif encontramos San Francisco, Seravek.
- Kindle app: Amazon Ember Bold, Helvética.
- Kobo app: esta app es quizá la que cuenta con un mayor número de opciones de fuentes y también de fuentes sans serif, Optima, Helvética, Avenir y Verdana.
- Bookmate: Avenir, San Francisco.
- Storytel: es quizá la única app de lectura que no ofrece fuentes tipográficas, sólo te da opción de cambiar el tamaño. Aunque esto se entiende al ser una aplicación enfocada en audiolibros, que puede también ofrecer libros electrónicos.
- Bluefire Reader: una app de lectura donde puedes leer todos los epub y pdf que no tengan DRM. Maneja varias fuentes sans serif, Arial, Avenir, Avenir Next, Avenir Next Condensed, Futura, Gill Sans, Helvetica Neue, Menlo y Verdana. Por cierto, esta es de las pocas apps que al igual que Kindle, ofrecen tipografías para disléxicos: OpenDyslexic y OpenDyslexycAlta
- Scribd: Postmodern y Geometric.
- Wattpad: Helvetica Neue, Hiragino Sans, Gill Sans
A eso me refiero precisamente en que el editor puede tomar decisiones distintas al acuerdo general, y desde luego, esto se ve reflejado en la lectura en pantalla donde el texto viene con la tipografía que defina el editor, pero es el lector quien decide qué fuente, tamaño, brillo, alineación y color de pantalla le funciona mejor. Esto además de implicar legibilidad, también implica accesibilidad, un tema del que ya he hablado en uvejota.com y que he retomado precisamente gracias a este post que ahora leen.
En fin, este es un tema apasionante sobre el que hay aunque hay acuerdos, reglas y décadas, lo cierto es que, al menos en pantalla, todo dependerá del lector.